TemPlat Consoleではアプリ画面の設定を行うことで、スマホアプリのソースコードを自動生成することが可能です。
自動生成出来るのはWebと異なり、ERDに依存しない画面遷移を含むアプリの枠組みのみとなっています。
サーバーに接続しないスタンドアロンのスマホアプリの枠組みも生成することが出来ます。
目次
アプリについて

TemPlat Consoleが生成するスマホアプリはReact Nativeを使用しています。
また画面遷移にはReact Navigationを使用しており、アプリ画面設定ではReact Navigationの概念がいくつか登場しますので、必要に応じてドキュメントを参考にしてください。
React Native
React Navigation
また、生成したソースを修正する場合はReact Nativeの知識は必須となりますので、そちらは公式ドキュメントや参考サイトを別途参照してください。
アプリ画面設定はApp Screensのパネルの「→ アプリ画面設定に移動」から遷移することが出来ます。
App画面設定の使い方

App画面設定では画面、スタック、タブ、ルートの設定を行うことで、アプリの画面遷移の設定を行います。
これら4つを組み合わせることで、アプリの画面遷移は特殊なケースを除き実現可能です。
また、ここで紹介する考え方はReact Nativeに限った話ではなく、スマホアプリ開発をReact Native以外のスマホフレームワークで行う場合や、Android及びiOSのNative開発を行う上でも、同様の考え方を行います。
(※フレームワークによって呼び名は異なります。)
画面、スタック、タブ、ルートの順にアプリを構成する単位が小さいものから大きなものになっていて、順に設定していくことで、アプリ全体を設定することが可能です。
また、設定した項目はリアルタイムで右側のプレビューの箇所に表示されるので、プレビューを実際に操作して、アプリの完成イメージに近いかどうかを随時チェックしてみてください。
以下の説明も概念的な話になってしまう部分が多いので、実際に設定を行いながら確認頂くことを強くおすすめします。
Keyの命名規約
画面、スタック、タブ、ルートの設定において”Key”はSCREAMING_SNAKE_CASEで記載してください。
SCREAMING_SNAKE_CASEはアンダースコア区切り(snake_case)を全て大文字にしたものです。
(誤) Product → (正) PRODUCT
(誤) ProductDetail → (正) PRODUCT_DETAIL
また、末尾のアンダースコアと_SCREEN等は不要です。
例えば”HOME_SCREEN”を定義したい場合、入力するのは”HOME”のみにしてください。
画面(SCREEN)
画面はアプリを構成する最小単位です。
例として、一般的なアプリにはログイン画面、ホーム画面、タイムライン画面、設定画面といったような画面があります。
ここでは作りたいアプリが使用する画面を全て設定してください。
なお、画面は一つでも問題ありません。
スタック(STACK)
スタックは複数もしくは単数の画面をまとめる単位です。
前述した全ての画面(SCREEN)はスタック(STACK)に属することによってアプリに表示出来ます。
つまり、画面は全ていずれかのスタックに含める必要があることに注意してください。
また、同一の画面を複数のスタックに設定することも可能です。
一つの画面が別の遷移から表示される場合がある場合はそのような設定を行います。
定義した画面が全て依存し合っている場合は一つのスタックに全ての画面を設定してください。
定義した画面が全て独立した機能を持っている場合はそれぞれの画面に対して同名のスタックをそれぞれ定義してください。
ここでの考え方はA、B、Cという3つの画面があった場合、A → B → Cという風に段階を踏まないと遷移出来ない場合は依存しているとして、一つのスタックになります。
逆に、AやB画面を介さずにC画面を開くことが出来る場合は、独立した機能をもっているとして、別のスタックになります。
よくある例でいうと、一覧画面と詳細画面などは、基本的には一覧画面から詳細画面に遷移できないので、一つのスタックにします。
なお、ここで完全に理解する必要はありませんので、分かりづらい場合は、後述するタブ(TAB)やルート(ROOT)の説明を読んだ上で再度確認してください。
タブ(TAB)
タブ(TAB)は画面の上部もしくは下部に表示されるナビゲーションを定義します。
代表的なアプリを例にするとLINEではホーム、トーク、タイムライン、ニュースといったタブが画面下部に表示されています。
なお、タブは必須ではありません。
作りたいアプリでタブを使用する予定がない場合はルート(ROOT)の設定に進んでください。
タブ(TAB)を定義するには、複数のスタック(STACK)を含める必要があります。
一つのタブの中で複数の画面に遷移する場合は、それらの画面が同一のスタックに含まれている必要があります。
例えば、トークというタブに、トーク一覧画面とトーク詳細画面を含めたい場合、トーク一覧画面とトーク詳細画面を含んだスタックを定義して、それをトークというタブに設定してください。
ルート(ROOT)
ルート(ROOT)はスタック(STACK)やタブ(TAB)をまとめるアプリの最大単位です。
ここまでで定義した、全てのスタック(STACK)やタブ(TAB)をルートに含める必要があります。
また、ルートの設定にはサイドメニューの有無が設定可能で、サイドメニューを有効にした場合は、サイドメニューから定義したスタック及びタブへの遷移が可能になります。
サイドメニューを無効にした場合は、プログラム上から遷移する必要があることに注意してください。
まとめ
上記の説明をまとめると以下のようになります。
- 画面 … 最小単位のいわゆる画面
- スタック … 画面をひとまとめにする単位
- タブ … タブを表示したい場合に設定
- ルート … 最大単位で全てのスタック、タブを設定
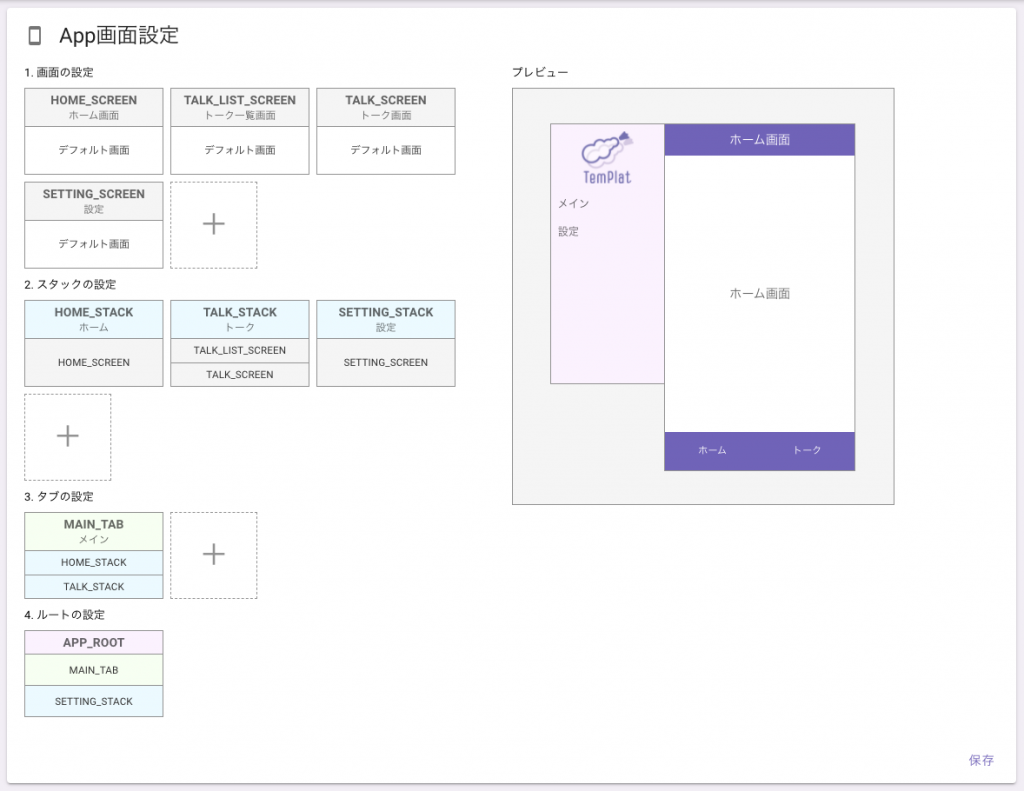
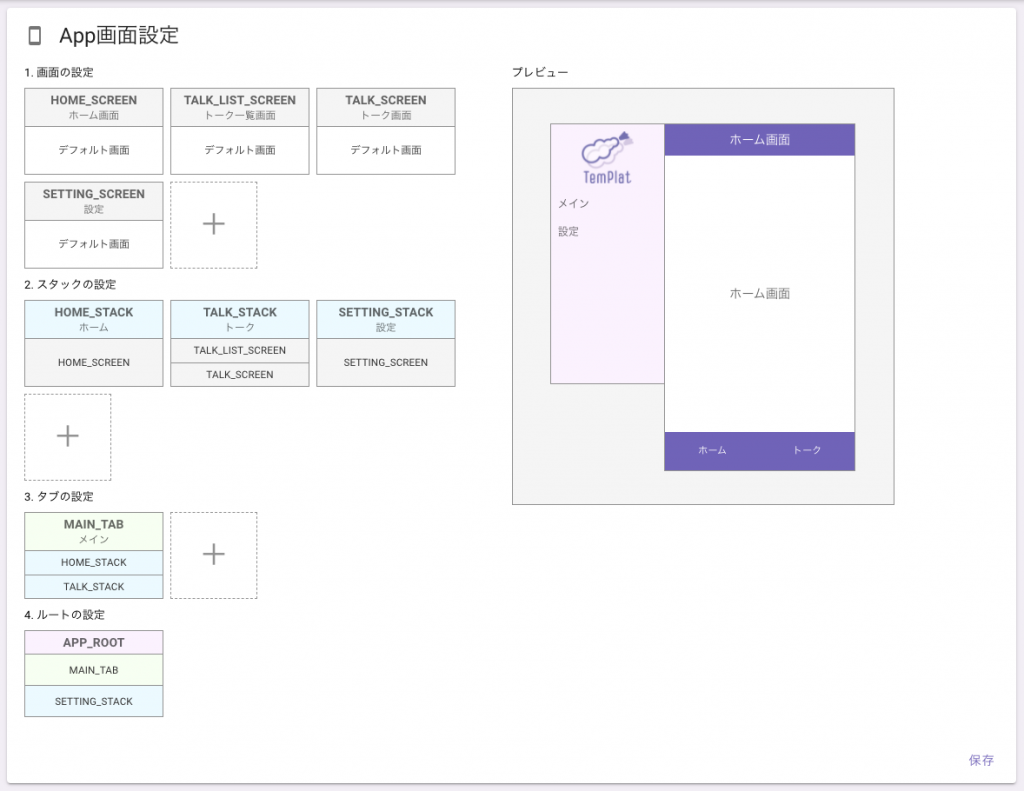
APP画面設定の例
最後にLINEのようなトークルームがあるアプリを設定して場合を例として紹介します。

今回のアプリではホーム画面、トーク一覧画面、トーク画面、設定画面を有するものとします。
画面の設定ではそれぞれ計4つの画面を設定します。
次に、スタックではトーク画面にはトーク一覧画面から該当するトークを選択した上で遷移するので、TALK_STACKに含めて、それ以外はそれぞれスタックを用意しています。
次に、タブではホームとトークをタブとして表示したいので、MAIN_TABを定義して、HOME_STACKとTALK_STACKを含めています。
最後に、ルートの設定でここまで定義した、タブとスタックを含めます。
なお、HOME_STACKとTALK_STACKはMAIN_TABに含まれているので含める必要はありません。
このように定義すると、ホーム画面、トーク一覧画面が同一のタブに表示され、トーク詳細画面はトーク一覧画面から遷移し、設定画面はサイドメニューからのみ遷移するような作りになります。
完成イメージがわかりづらい場合は同様の設定をしてみて、プレビューを実際に操作してみてください。
 TemPlat
TemPlat