ファイルプラグインを使用すると、クライアント側で取得したファイルをAPIを通してCloud Storageにアップロードすることが出来ます。
アップロードしたファイルは外部公開され、アップロード時のレスポンスに含まれるURLでアクセス出来るようになります。
ファイルプラグインはアップロードファイルをそのままCloud Storageに保存するため、サムネイルは生成されません。サムネイルを使用したい場合は画像プラグインを利用してください。
目次
ファイルプラグインの有効化
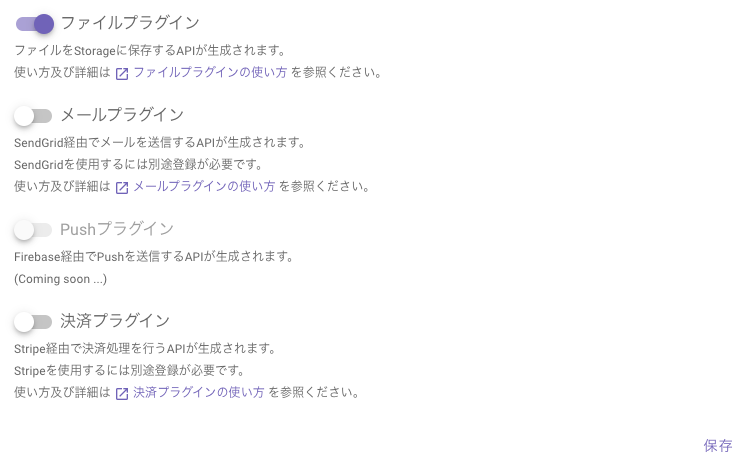
プラグイン設定にて、ファイルプラグインを有効にしてください。
ファイルプラグインを有効にした状態でサーバーのビルドを行うとファイルプラグインのAPIが生成されます。

ファイルプラグインの使い方
1. ファイルオブジェクトの取得
まずはHTMLとTypeScriptでファイルオブジェクトを取得します。
サンプルでは”video/*”でvideoファイルを許容していますが、適宜修正してください。
<input accept="video/*" type="file" @change="select($event)"/>
async select(e: Event) {
const target = e.target ? e.target as HTMLInputElement : null
if (!target || !target.files || target.files!.length === 0) {
return null
}
const file = target.files[0]
await this.uploadFile(file)
}
2. ファイルのアップロード
次に取得したファイルをアップロードします。
FileApiのuploadFileに1.で取得したファイルオブジェクトを渡します。
nameは実際のファイルの名前、dirはCloud Storage上のファイルの配置場所になります。
※ファイルの名前には必要に応じて、拡張子を含めてください。ファイルプラグインでは拡張子を補完しません。
async uploadMedias(file : File) {
const res = await new FileApi().uploadFile({
name: 'movie1.mp4', // ファイルの名前 (拡張子含む)
dir: 'user/movie', // ファイルの配置場所
file: file
})
const fileURL = res.data.url
console.log(`FileURL is ${fileURL}`)
}
以上でアップロードは完了です。
fileURLがCloud Storageに保存されたファイルのリンクになります。
この値を適宜データとして保存して使用してください。
 TemPlat
TemPlat