目次
Web画面の自動生成とは
ERDの情報を元に、各テーブルに対する基本的なWeb画面を生成する機能です。現在は以下のような画面の自動生成が可能です。また、自動生成されたソースはgitリポジトリにcommit/pushされますので、gitコマンドで開発環境にcloneしてソースを自由に修正することができます。そして、自動生成されたソースはそのままGCP環境のGAEサーバへデプロイされますので、ビルドが完了したらすぐに画面を動かすことができます。
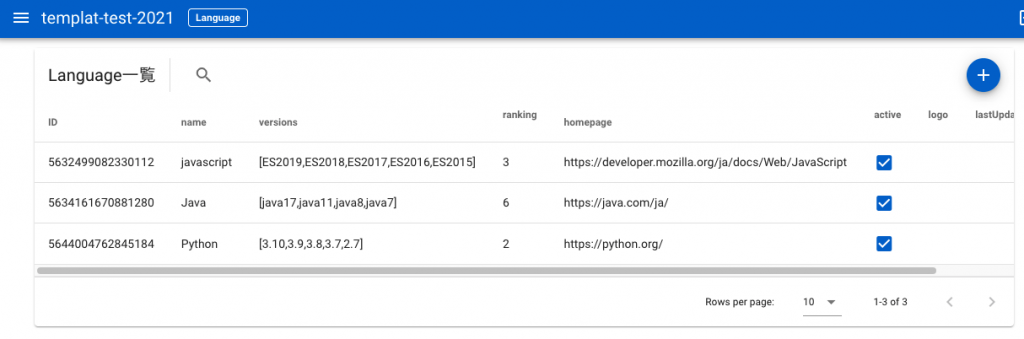
一覧表示画面
テーブル単位での一覧表示ができる画面が出力されます。一覧にはそのテーブルのカラムの内容を出力することができます。また、カラム単位に条件を指定した検索機能もあります。一覧上でデータの削除ができるのと、一覧の行を選択することで、このあと説明する編集画面へ遷移することができます。
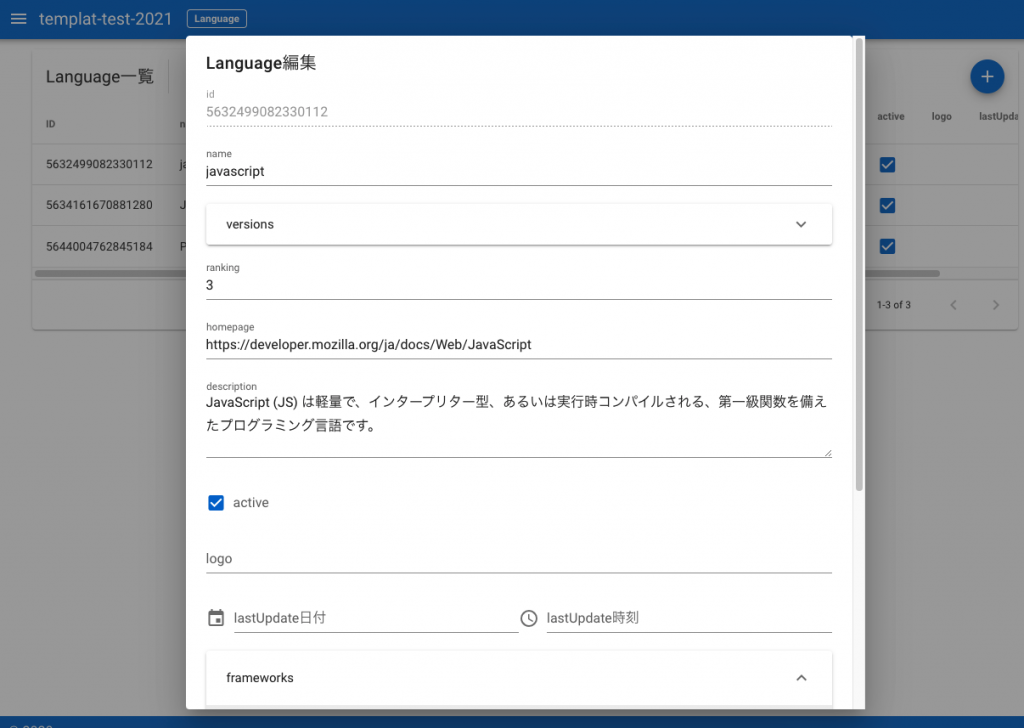
新規登録・編集画面
テーブルのレコード単位での編集画面です。レコードの新規作成も同様の画面となります。
自動生成のやり方
全テーブルを生成する(初期設定のまま)
初期設定では、ERDで作成したすべてのテーブル(TableとStruct)を対象にWeb画面を生成します。
事前準備
Web画面を生成するために必要な作業は以下の2つだけです。
- ERDの作成 ・・・ ERDで作成したテーブルの情報を元に画面を生成します
- サーバビルド ・・・ サーバビルドによりWeb画面のソースが参照するAPIのソースが生成されます
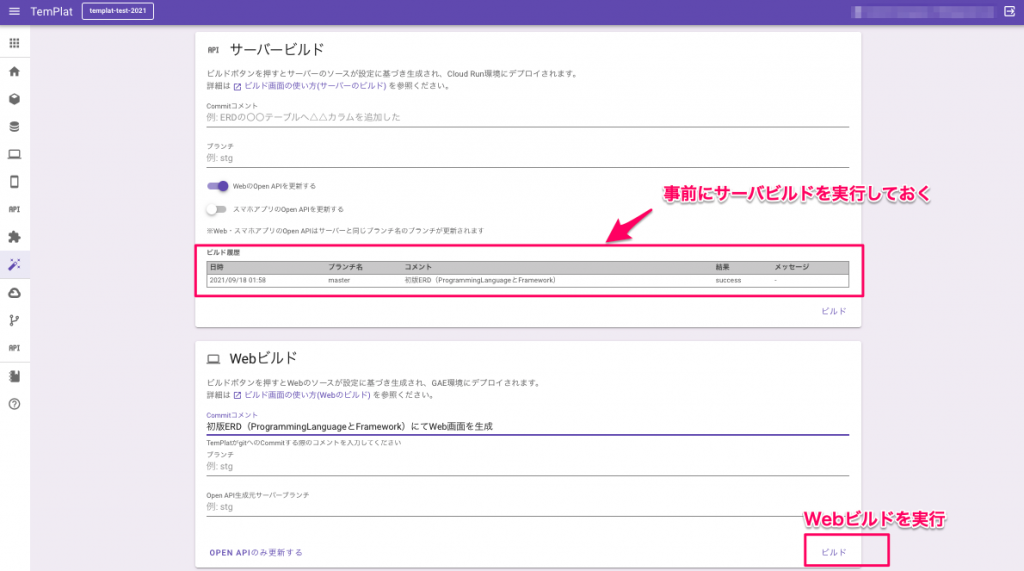
ビルド
上記準備ができたらあとはWebビルドを実行するだけです。
ビルドするにあたっての必須項目はありませんが、「Commitコメント」を入れると、ビルド履歴でいつ何をしたかがわかりやすいのと、gitのcommitコメントとしても残るので基本「Commitコメント」は入力してください。

Webビルドで実行される内容
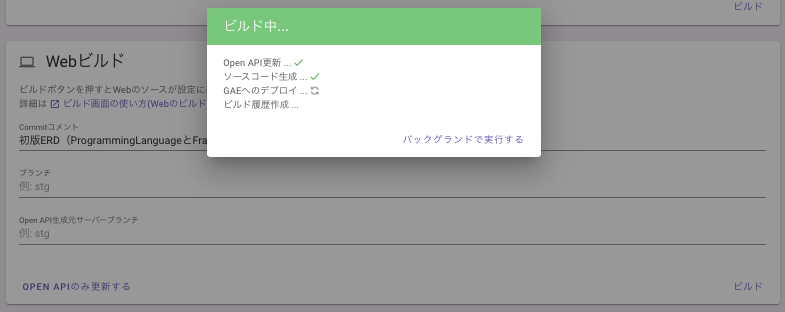
ビルドボタンを押すと以下のような実行状況を表示するダイアログが出てきます。この内容からビルドによりどの様な処理が行われているか説明します。

まず「OpenAPI更新」ですが、これはWeb画面のソースに内包されるサーバのAPIを呼び出すスタブコードを最新化しています。サーバビルドをするとAPI仕様が変更となっている可能性があるので、最初に最新化しています。
続いての「ソースコード生成」が、ERDおよび画面設定に定義した内容からWeb画面のソースを生成して、GCP上のgitリポジトリである「Cloud Source Repository」にその生成内容をcommit/pushしています。commit先のブランチはWebビルド画面で設定したブランチです。省略するとmasterブランチになります。
ここで注意頂きたいのはWebビルドでは指定したブランチの全ファイルを上書きするので、同一ブランチでソースを変更していると自動生成ソースで上書きされてしまします(もちろんgit commitをしているので、過去リビジョンには残っています)。
※自動生成ソースとソース修正の共存方法は「ソースコードの修正」ページで補足説明します。
次の「GAEへのデプロイ」は、自動生成されたソースををGCPのGAEにデプロイしています。デプロイが終わるまでには5分くらいかかるケースがあります。特にすぐにデプロイされた環境にアクセスする必要もないこともあると思います。その場合には、ダイアログの右下にでてくる「バックグランドで実行する」をクリックすると、デプロイを裏で進めたままTemPlat Consoleを操作することができるようになります。
最後の「ビルド履歴の作成」は今回のビルド結果を履歴に保存しています。
サーバにデプロイされたWeb画面を動かす
Webビルドが完了すると、GAEにデプロイしたWeb画面をすぐに動かしてみることができます。
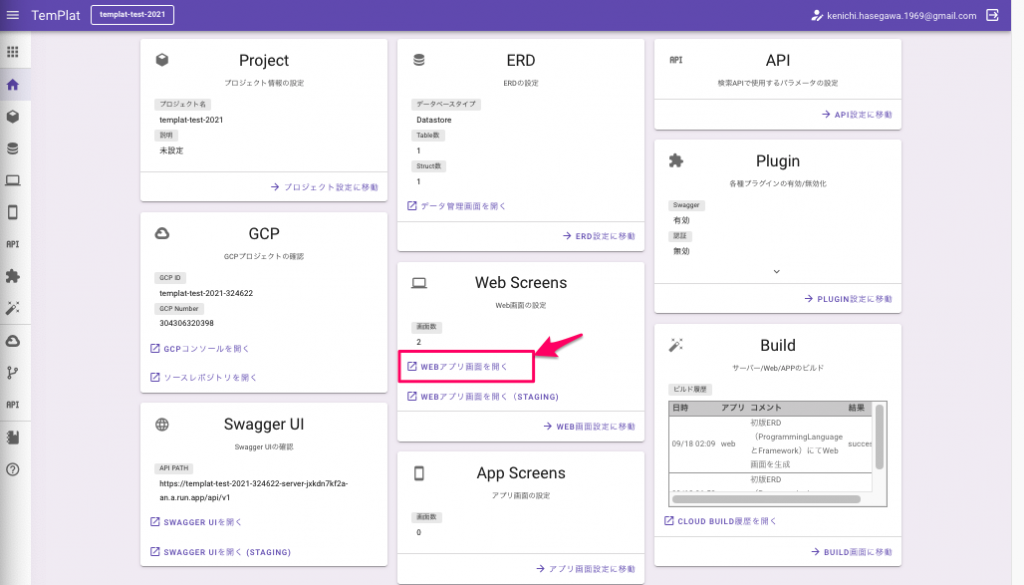
プロジェクトのトップ画面の「Web Screens」の「WEBアプリ画面を開く」のリンクから開いてください。

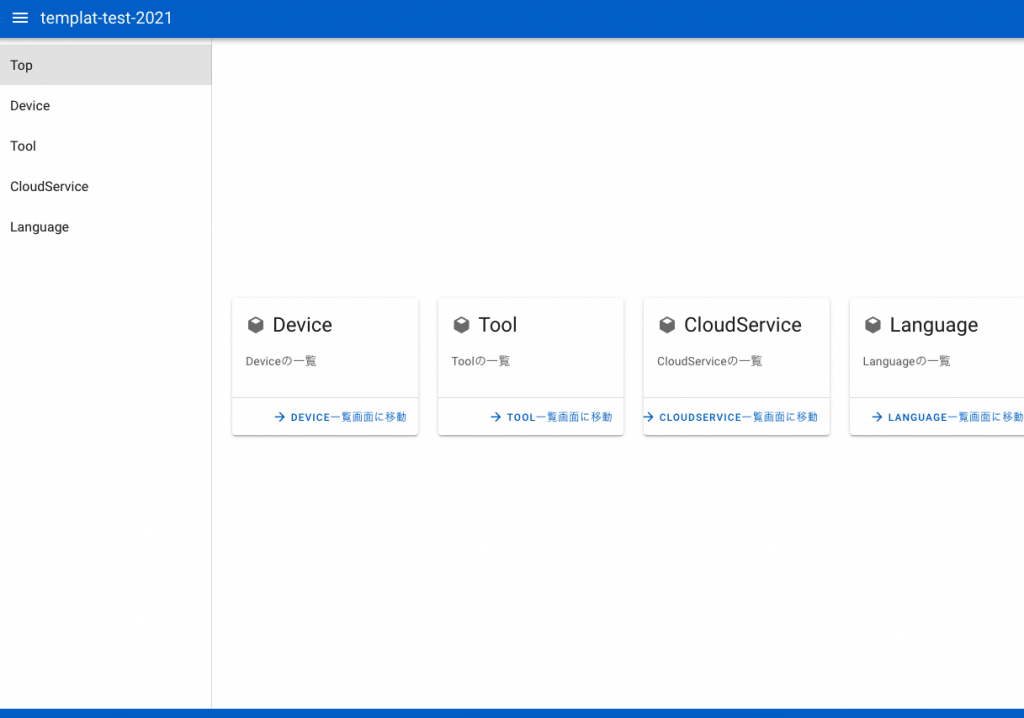
新しいウィンドウで、以下のWebアプリのトップ画面が表示されます。
自動生成されるトップページは、テーブル(=画面)毎の一覧へ遷移するリンクがカード形式で表示されます。また、左側には全画面共通で表示されるサイドメニューもあり、こちらにも各一覧画面へのリンクがメニューとして表示されています。

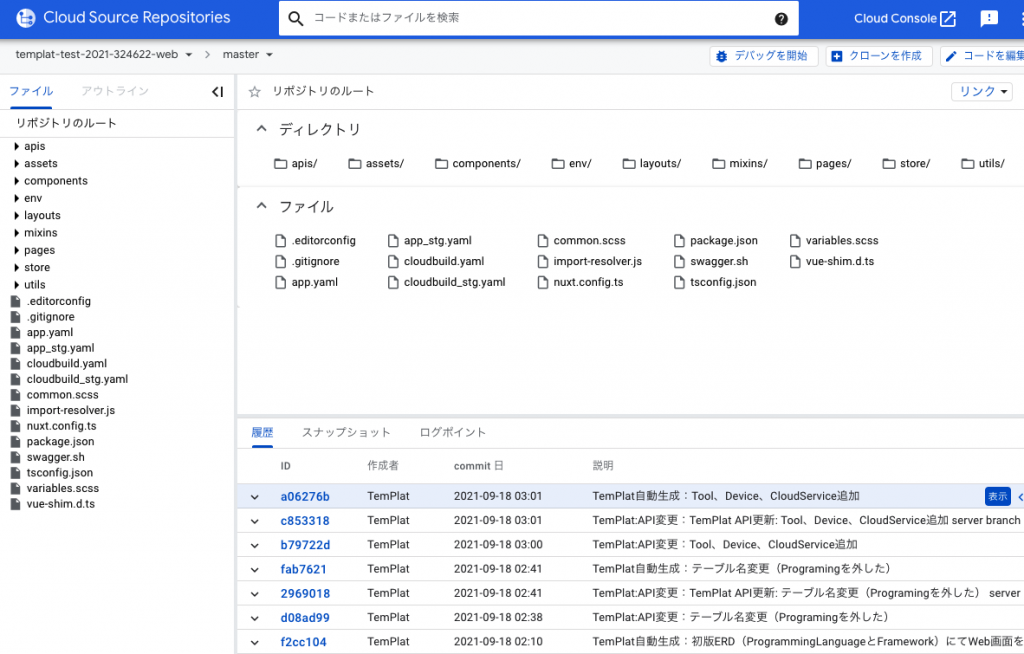
ビルドが完了すると、GCPのソースリポジトリにWeb画面のソースが生成されます。TemPlat Consoleにプロジェクトトップにソースリポジトリへのリンクがありますので、そこから確認ください。
「プロジェクト名-web」という名前のリポジトリがWeb画面ソース用のリポジトリになっています。

リポジトリを開くと、Nuxt.jsベースのWeb画面のソースプロジェクトが作成されていると思います。以下の例はテスト用に何度もビルドしているので履歴が沢山あります。なお、Web画面のビルドでは毎回全ソースを上書きするようになっていますので、生成したソースに手を入れた後に再度ビルドをすると、手を入れたソースが上書きされますので注意してください。この辺りの注意点はこの後の章で補足していきます。

ソース生成できていることを確認したら、このソースを開発環境にcloneして動かすことができます。
cloneが終わったら、プロジェクトルートディレクトリでconsole(Windowsならコマンドプロンプト、MacならTerminal)を開いて、以下のyarnコマンドで開発環境でWeb画面を動かすことができます。
$ yarn install
$ yarn dev:prod
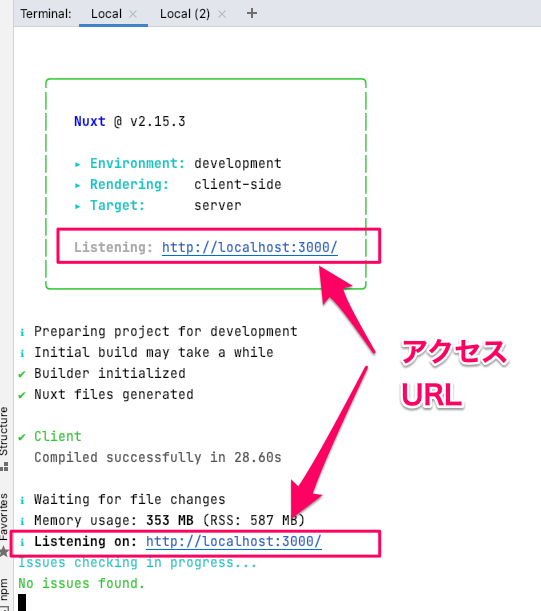
上記で起動終わったら、
http://localhost:3000/
へアクセスするとトップ画面が表示されるはずです。
※他のプログラムがポート番号3000番を利用している場合には他のポート番号が使用されます。yarn devした際にポート番号含んだリンクがconsoleに出力されると思いますので、そのURLでアクセスしてください。

ローカルでの動作確認できたら、GCP(Google App Engine)へWeb画面のソースをデプロイします。こちらもyarnコマンドとして用意していますので、そのコマンドを実行してください。
$ yarn deploy
生成する対象画面を絞る
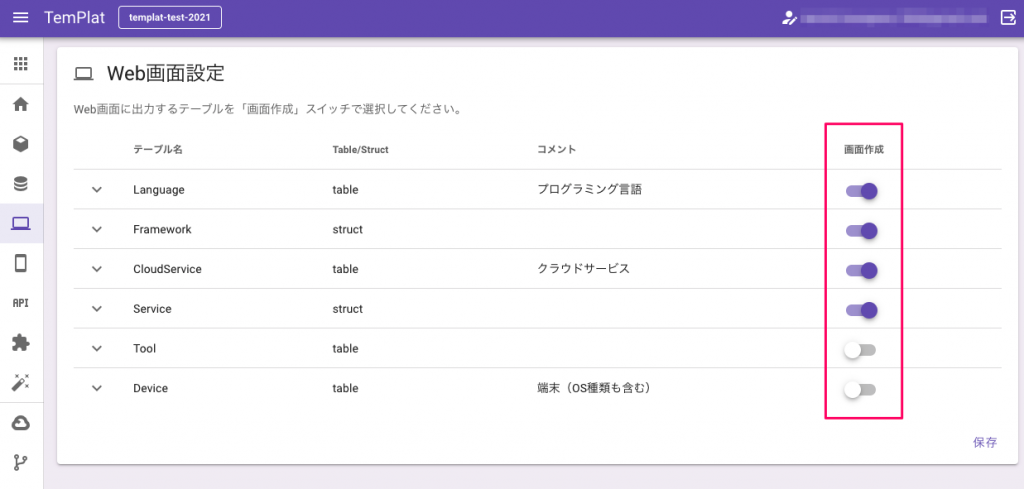
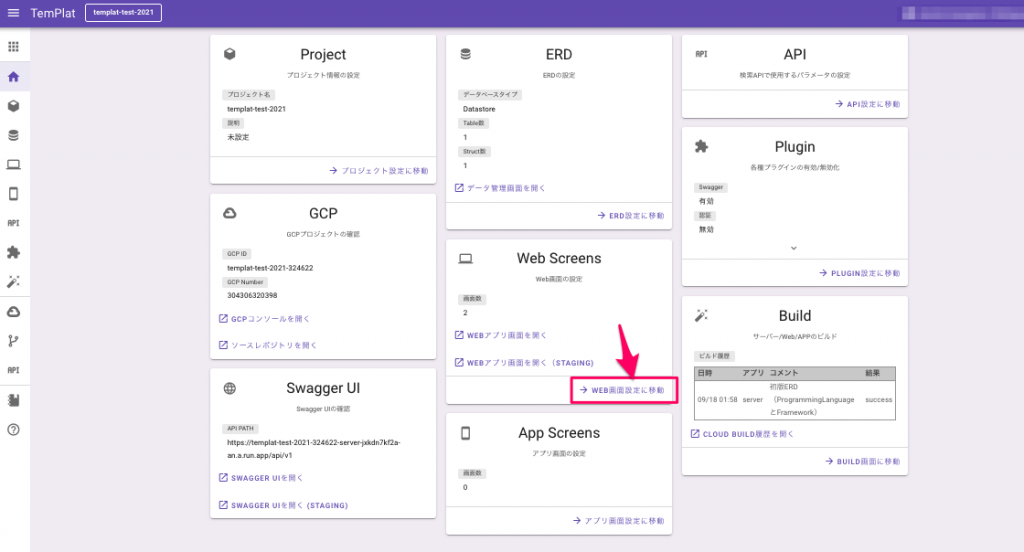
ERDの作成ができたら、プロジェクトのトップページに移動して「Web Screens」にある「WEB画面設定へ移動」のリンクから設定画面へ移動します。

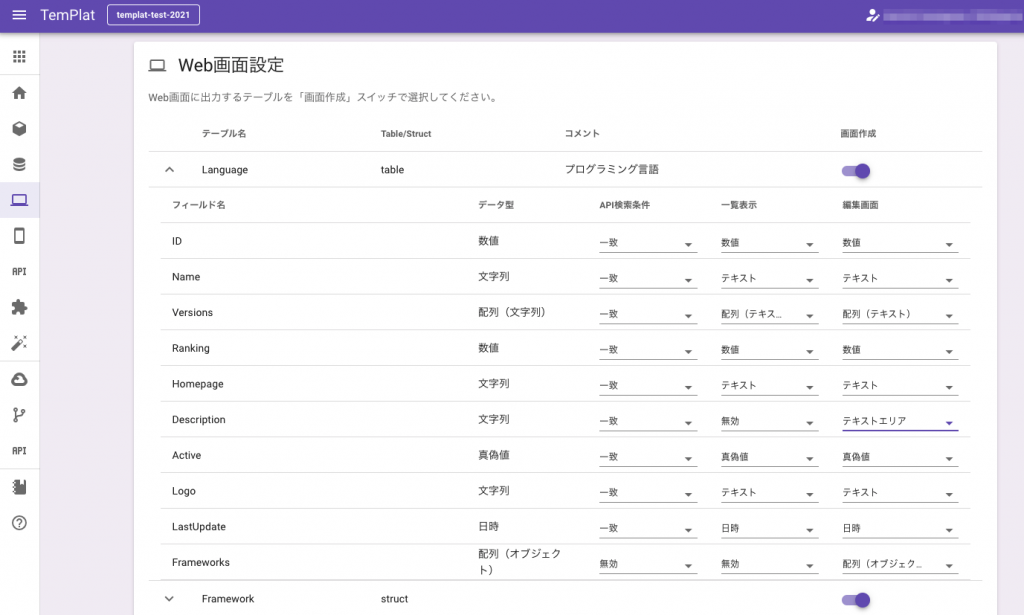
Web画面設定の画面に移動すると、ERDで定義したテーブル(画面)の一覧が表示されます。ここで、画面ソースを生成したいテーブルのスイッチをONにして保存します。
これで設定は終了です。あとは、再度プロジェクトトップページから「Build」画面に移動してWebビルドを実行するだけです。
テーブルのフィールド単位の設定をする
テーブルのフィールド単位に「検索APIで条件として使用するか否か」、「一覧画面に表示する方法」、「編集画面に表示する方法」を変更することができます。設定方法を順番に説明していきます。

検索APIで条件設定の変更
まず「API検索条件」の項目ですが、これは一覧画面の検索条件として各テーブルのフィールドを使用するか、どういう検索条件の指定をするかを指定できます。フィールドのデータ型によって指定できる内容が異なるので、データ型毎に説明していきます。
また、検索条件の設定を変更した場合は、サーバの検索API側のパラメータも変更されているので、Webビルドを実施する前にサーバビルドを実施してください。
文字列型・真偽値型
この2つのデータ型の場合は、指定は「無効:検索条件として使用しない」と「一致:完全一致するもののみを検索する」のみが用意されています。
数値型・日時型
この2つのデータ型の場合は、先程の「無効」「一致」に加えて「範囲指定での検索」が可能です。検索対象にする「最小値」と「最大値」を指定する形です。最小値・最大値に指定した値を含めるか否かで指定方法を4種類から選択できるようにしています。
オブジェクト型・配列(オブジェクト)型
オブジェクト型とはデータベースにDatastoreを使用している場合に、テーブルのフィールドとしてstructを指定した場合に該当します。こちらはフィールドの中に更に複数フィールドを持ったデータが存在するので、検索条件としては指定できません。
一覧画面に表示する方法
次に「一覧表示」の項目ですが、これは一覧画面で各フィールドを表示するか否か、表示する場合に表示方法を指定できます。フィールドのデータ型によって指定できる内容が異なるので、データ型毎に説明していきます。
数値型・日時型・真偽値型(配列を含む)
この3つのデータ型は「無効」にするかだけが指定可能です。「無効」を選択すると一覧画面にそのフィールドが表示されなくなります。
文字列型(配列を含む)
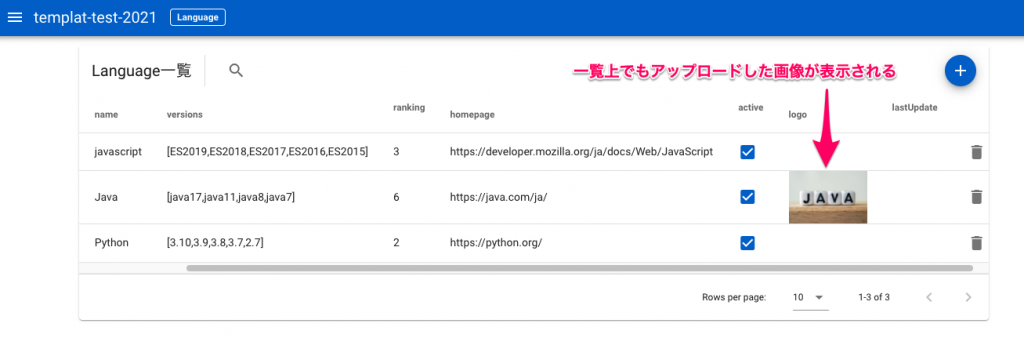
文字列型の場合は「無効」の他に「テキスト」と画像が選択できます。「テキスト」はそのまま文字列を表示しますが、それ以外に「画像」を選択することができます。これはTemPlatの「画像プラグイン」をONにしたときのみ選択ができます。画像プラグインを利用することで、GCPのStorageに画像がアップロードできるので、そのURL文字列のフィールドに入ります。
一覧表示でフィールドの表示を「画像」とすると、URLから画像ファイルを取得して一覧に画像表示できます。

画像として設定した場合の一覧画面での表示は以下のようになります。
また、この後の「編集画面に表示する方法」の文字列型で説明する「テキストエリア」を選択するような文字列が1行だけでなく複数行に渡るような文章になる場合、一覧に表示すると可視性が下がるケースがあります。この様な場合には一覧表示では「無効」を選択しておいてください。
オブジェクト型・配列(オブジェクト)型
現在はオブジェクト型(配列含む)は一覧表示は無効しか選択できません。
編集画面に表示する方法
一覧画面同様に編集画面での各フィールドをどのようなUIで編集するかをデータ型毎に選択できます。フィールドのデータ型によって指定できる内容が異なるので、データ型毎に説明していきます。
数値型・日時型・真偽値型
この3つのデータ型は一覧表示同様に「無効」にするかだけが指定可能です。「無効」を選択すると編集画面にそのフィールドが表示されなくなります。
文字列型
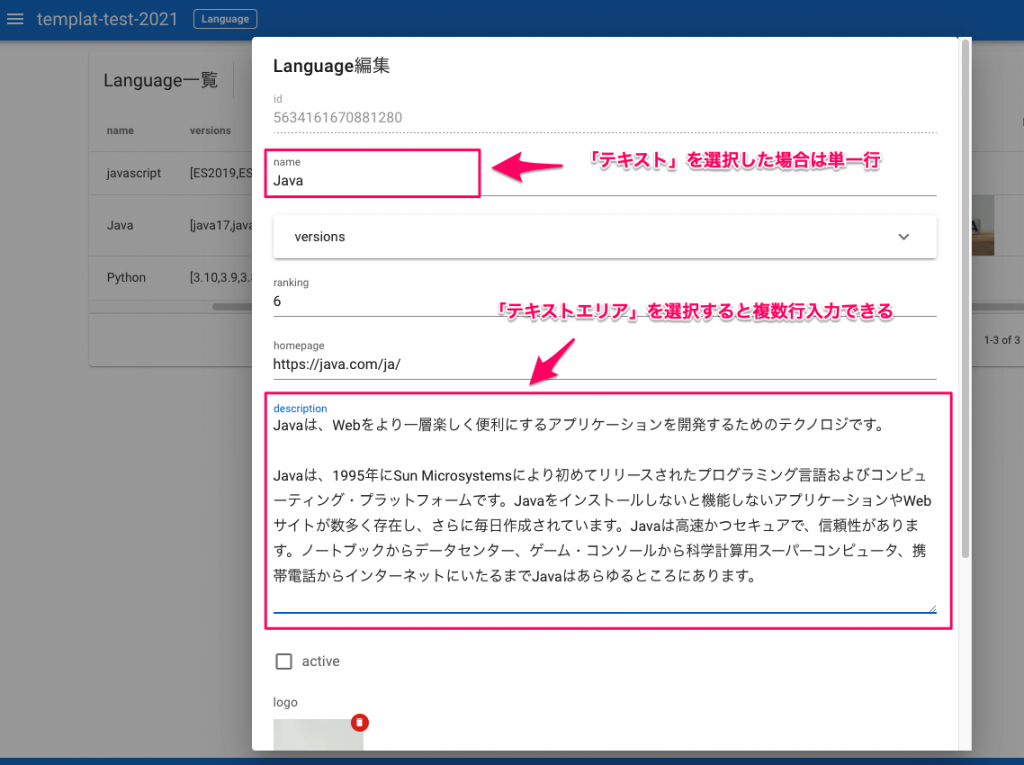
文字列型は一覧表示で選択できた「無効」「テキスト」「画像」に加えて「テキストエリア」が選択できます。
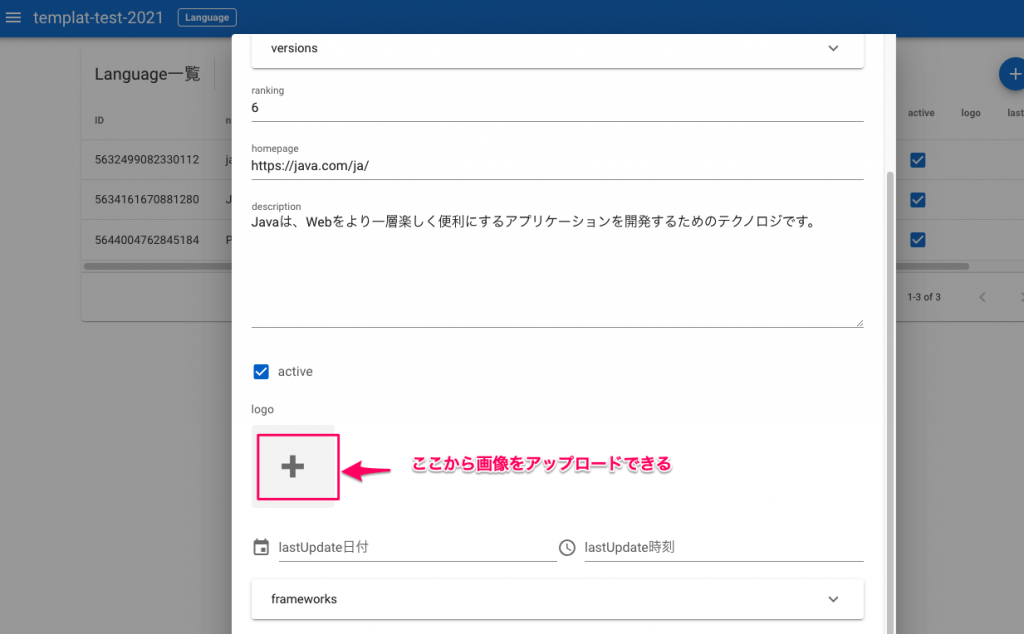
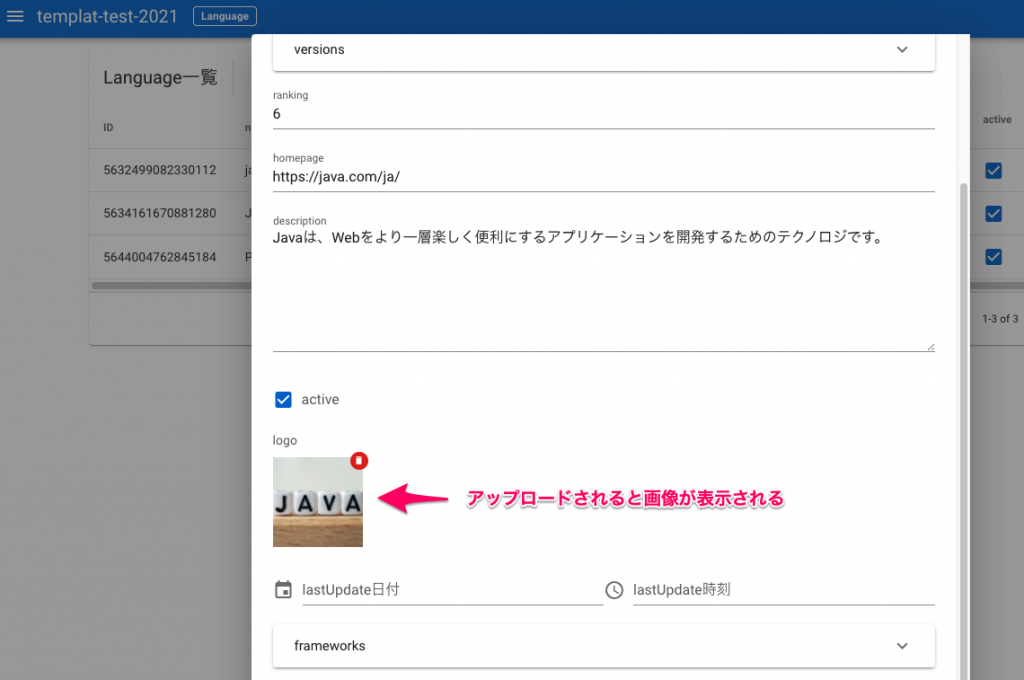
まず「画像」に関しては一覧表示同様に、「画像プラグイン」をONにしたときのみ選択できます。画像を選択すると編集画面では以下のように、画像をアップロードするUIに変更されます。配列の場合には複数の画像をアップロードすることができます。


「テキストエリア」を選択した場合には文字通りテキストエリアで編集することができます。通常の「テキスト」は1行のみの編集です。
オブジェクト型(配列含む)
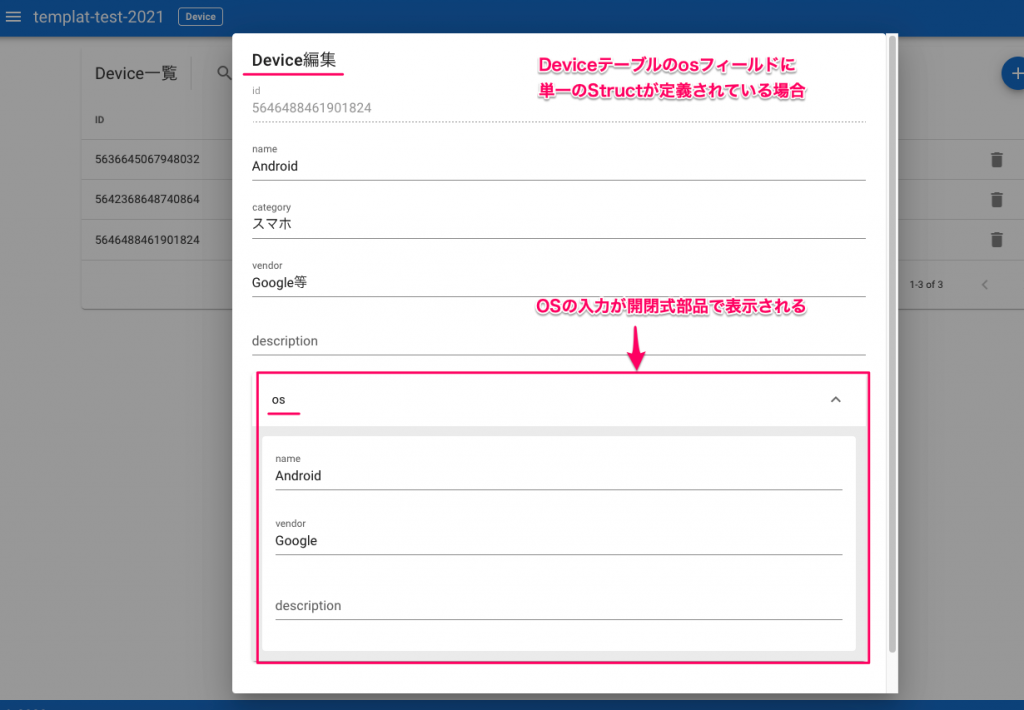
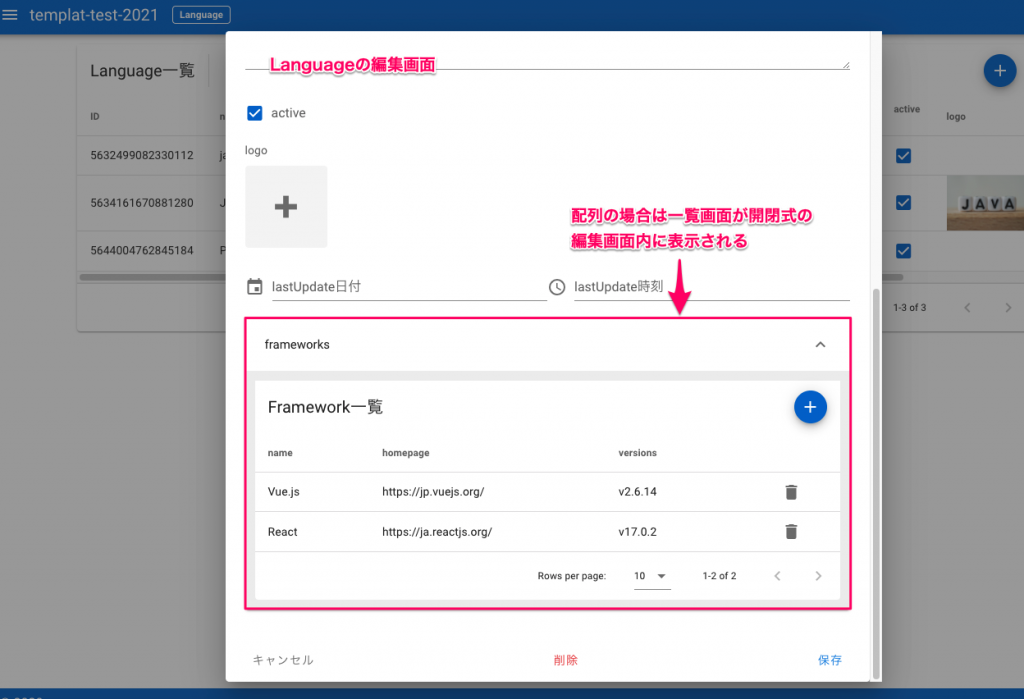
オブジェクト型はDBにDatastoreを利用した際に、テーブルのフィールドとしてStructというオブジェクト(構造体)を持たせることができる構成で登場します。構造としては単一のStructを持つ場合と、Structを配列で持つ場合があります。
編集画面ではこれらのオブジェクトも編集できるようになっています。
続いて「配列(オブジェクト)」の場合編集画面は以下のようになります。

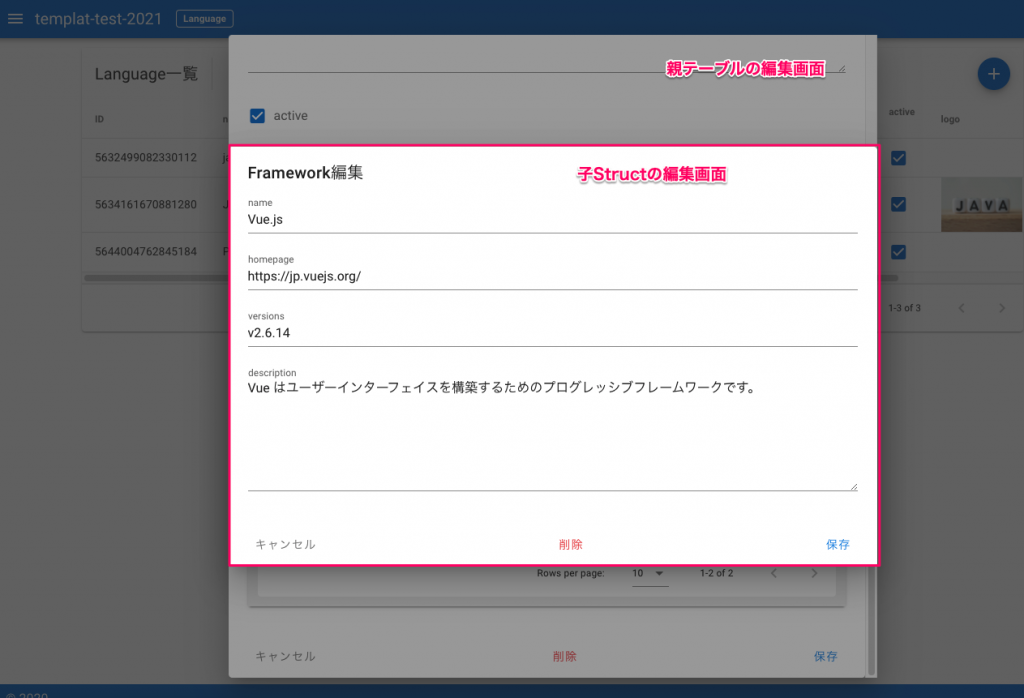
配列の場合、プラスボタンや、一覧をクリックすると更に編集画面が開いて、Structのデータの編集ができます。
これは基本何階層にStruct構造がなっていても対応しています。

 TemPlat
TemPlat