画像プラグインを使用すると、クライアント側で取得した画像をAPIを通してCloud Storageにアップロードすることが出来ます。
アップロードされた画像はサーバー側でJPEGに変換され、画像の縮小やサムネイルの作成が行われます。
アップロードした画像とサムネイルは外部公開され、アップロード時のレスポンスに含まれるURLでアクセス出来るようになります。
画像プラグインは縮小やサムネイルの作成を行うため、アップロードした元ファイルは保存されません。アップロードファイルをそのままCloud Storageに保存したい場合は、ファイルプラグインを使用してください。
また、画像プラグインはプロジェクト作成時にデフォルトで有効になっているため、有効にする際の手順はありませんが、無効にしたい場合はプラグイン設定から無効にする必要があります。
目次
画像プラグインの有効化 (無効化)
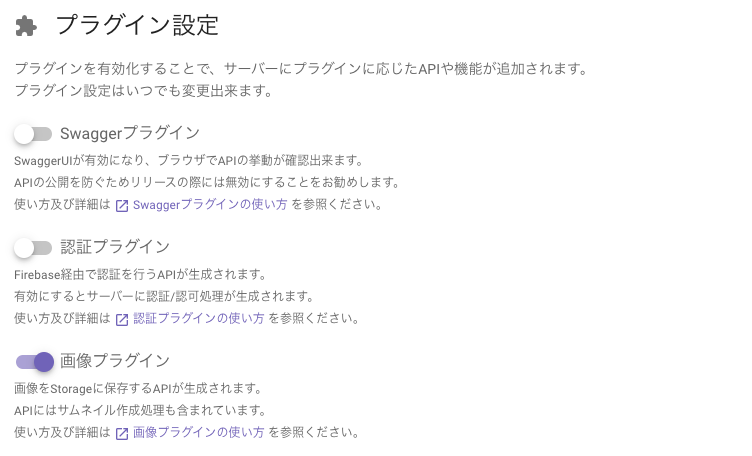
プラグイン設定にて、画像プラグインを有効または無効にしてください。
画像プラグインを有効にした状態で、サーバーのビルドを行うと画像プラグインのAPIが生成されます。

画像プラグインの使い方
1. 画像のファイルオブジェクトの取得
まずはHTMLとTypeScriptで画像のファイルオブジェクトを取得します。
サンプルでは”image/*”で全ての画像ファイルを許容していますが、適宜修正してください。
<input accept="image/*" type="file" @change="select($event)"/>
async select(e: Event) {
const target = e.target ? e.target as HTMLInputElement : null
if (!target || !target.files || target.files!.length === 0) {
return null
}
const file = target.files[0]
await this.uploadFile(file)
}
2. 画像のアップロード
次に取得した画像をアップロードします。
ImageApiのuploadImageに1.で取得したファイルオブジェクトを渡します。
nameは実際のファイルの名前、dirはCloud Storage上のファイルの配置場所になります。
また、resizeやthumbnailSizeで画像の縮小及びthumbnailの設定を行います。
※ファイルの名前には拡張子を含めないでください。画像プラグインではJPEGに変換されるため、拡張子は.jpgが補完されます。
async uploadImage(file: File) {
const res = await new ImageApi().uploadImage({
name: 'image1', // ファイルの名前 (拡張子不要)
dir: 'user/images', // ファイルの配置場所
image: file,
resize: 1000, // 縮小するサイズを指定
thumbnail: true, // サムネイルを作成するか否か
thumbnailSize: 500 // サムネイルのサイズを指定
})
const imageURL = res.data.url
const thumbnailURL = res.data.thumbnailURL
console.log(`ImageURL is ${imageURL}`)
console.log(`ThumbnailURL is ${thumbnailURL}`)
}
以上でアップロードは完了です。
imageURL及びthumbnailURLがCloud Storageに保存された画像へのリンクになります。
これらの値を適宜データとして保存して使用してください。
 TemPlat
TemPlat